
أهلاً وسهلاً بك بموقع راجي للاكواد HTML. في هذا الدرس الدرس التاليين سوف نقوم بالتعرف على الإطارات Frames وطريقة عرض صفحات الويب باستخدامها…
فهل تعرف ما هي الإطارات؟ حسنا، سأوضحها لك…
هل سبق لك وأن زرت إحدى الصفحات لتشاهد أنها مقسمة إلى عدة أقسام بحيث يظهر في كل منها صفحة مستقلة، وتبدو بصورة منفصلة عن الأقسام الأخرى. وربما تكون قد قمت بالنقر على إحدى الوصلات التشعبية الموجودة في أحد الأقسام لتظهر الصفحة المتعلقة بها في القسم الآخر.
إذا كنت قد شاهدت مثل هذه الصفحات فهذا يعني أن الإطارات مألوفة لديك وإلا قم بالنقر هنا
لتشاهد مثالاً على صفحة ذات إطارات (ولا تنسى العودة لكي تتابع الدرس معا).
كما شاهدت، فإن الصفحة مكونة من ثلاثة أقسام: علوي وأيسر وأيمن… والحقيقة أن كل قسم منها هو عبارة عن ملف
Html
كامل ومستقل بحد ذاته. وهي مجرد صفحات عادية لا تختلف أبداً عن تلك التي تعلمت إنشاءها في الدروس السابقة، ولا علاقة لكل منها بالصفحات الأخرى من حيث التركيب والتعريف.
أما كيف تم جمعها معا لتظهر بالشكل الذي شاهدته؟ فهنا بيت القصيد.
فبالإضافة إلى الصفحات والملفات الإعتيادية يوجد دائماً ملف أساسي يتم إنشاؤه خصيصا لتعريف صفحة الإطارات وتجميعها وتحديد خصائصها. أي أن المعادلة تتلخص بـِ:
مكونات صفحة الإطارات = عدد ملفات الصفحة نفسها + صفحة الملف الأساسي الذي يجمعها.
أي أنني في المثال السابق إحتجت فعلياً إلى أربعة ملفات لتكوين الصفحة.
وقبل أن نبدأ… لنقم بالتحضير للأمثلة التي سترد في هذا الدرس. لذلك قم بإنشاء ثلاثة أو أربعة ملفات بسيطة لكي تستخدمها في تطبيق الأمثلة أو استخدم ملفاتك القديمة التي قمت بالتدرب عليها في الدروس السابقة. أنا قمت بإنشاء ملفات على النمط التالي (وهي التي استخدمتها في المثال) وأسميتها frame1.html, frame2.html, frame3.html
<HTML>
<HEAD>
<TITLE>Frame1</TITLE>
</HEAD>
<BODY>
Frame 1
</BODY>
</HTML>
ونبدأ الآن بتعريف الملف الرئيسي الذي سيضم كافة الإطارات والملفات. وهو بالمناسبة ملف ذو حالة خاصة حيث نقوم باستخدام الوسوم
<FRAMESET> ... </FRAMESET>
بدلاً من الوسوم <BODY> ... </BODY>
((إذن الملف الرئيسي للإطارات لا يتضمن تعريفا باستخدام BODY ))
<HTML>
<HEAD>
<TITLE>Master File</TITLE>
</HEAD>
<FRAMESET>
</FRAMESET>
</HTML>
نأتي الآن إلى الخصائص: والخاصية الأولى التي تستخدم مع هذه الوسوم هي COLS وهي تعرّف عدد وأحجام الإطارات العمودية للصفحة. وتُحدد الأحجام بطريقتين (هل عرفتهما؟) نعم… إنهما الطريقة المباشرة والطريقة النسبية...أو كلاهما معا.
والآن إليك هذه الأمثلة التي توضح مفهوم الأعمدة... وألفت نظرك إلى أن قيامك بالنقر على الشيفرة لكل مثال سيؤدي بك إلى مشاهدة هذا المثال بصورة عملية لكن إنتبه! فهذه الشيفرة غير مكتملة وكتابتها بهذا الشكل فقط لن يؤدي إلى أي نتيجة ولا إلى ظهور أي إطارات حيث ينقصها وسوم أخرى خاصة بمصدر الملفات الظاهرة داخل الإطارات، وقد قمت بإكمالها لغرض توضيح النتيجة لك فقط. لذلك أرجو أن تكتفي الآن بمعاينة كل شيفرة ونتيجتها إلى أن أقوم بسرد باقي الخصائص المهمة لاحقاً.
|
|
يحدد إطارين عموديين حجم كل منهما 50% من حجم الشاشة |
|
|
يحدد ثلاثة إطارات أحجامها 20% و 50% و 30% على التوالي من حجم الشاشة |
|
|
يحدد ثلاثة إطارات عمودية الأول حجمه 200 بيكسل، والثاني 300 بيكسل، |
|
يحدد أربعة إطارات حجم الأول هو 200 بيكسل، والثالث 15% من حجم الشاشة، والرابع 20% من حجم الشاشة أما الثاني فسيكون حجمه بما تبقى من الشاشة. |
|
|
يحدد ثلاثة إطارات الأول حجمه 150 بيكسل.... أما المساحة المتبقية فتقسم على أساس أن الإطار الثالث حجمه هو ضعفي (*2) حجم الإطار الثاني (*) |
أما الخاصية الثانية فهي ROWS وأعتقد أنك استنجت طبيعة عملها. نعم هي تحدد عدد وحجم الإطارات الأفقية (الصفوف) داخل الصفحة. وذلك بنفس الأسلوب المتبع مع الأعمدة، أي إما باستخدام الطريقة النسبية أو المطلقة. وسأقوم بسرد بعض الأمثلة لتوضيحها (وأذكرك ثانية أن هذه الأمثلة غير مكتملة):
|
يحدد إطارين أفقيين ارتفاع كل منهما 50% من ارتفاع الشاشة |
|
|
يحدد ثلاثة إطارات أفقية ارتفاعاتها 20% و 50% و 30% على التوالي من ارتفاع الشاشة |
|
|
يحدد ثلاثة إطارات أفقية الأول ارتفاعه 50 بيكسل، والثاني 120 بيكسل، والثالث سيكون بالإرتفاع المتبقي من الشاشة |
|
يحدد أربعة إطارات أفقية ارتفاع الأول هو 50 بيكسل، والثالث 15% من ارتفاع الشاشة، والرابع 20% من ارتفاع الشاشة أما الثاني فسيكون ارتفاعه بما تبقى من ارتفاع الشاشة. |
|
|
يحدد إطارين الثاني ارتفاعه ضعفي ارتفاع الأول |
لم ننته بعد من ذكر كل الخصائص المتعلقة بالوسوم <FRAMESET> فلا زال هناك الكثير. ولكن من الضروري أن نقوم الآن بالإنتقال إلى وسم آخر للإطارات لأنه مرتبط إرتباطاً وثيقاً بالوسوم السابقة وخصائصها المذكورة أعلاه، وهي <FRAME> فما هو عمل هذا الوسم؟
حسنا، كل ما قمنا به حتى الآن هو تعريف مجموعة من الإطارات وخصائصها (فقط تعريف الإطارات) لكن لم نحدد ماهية هذه الإطارات ولا محتوياتها ولا مصادرها. تماما كما نقوم بتعريف صفحات الويب الإعتيادية وخصائصها في الوسم <BODY> دون أن يعني ذلك تحديد محتويات هذه الصفحات. فإذا أردنا فيما بعد إدراج صورة مثلاً نستخدم الوسم الخاص بذلك وهو <IMG SRC="imagname.ext">
وفي حالة الإطارات فإننا نستخدم الوسم <FRAME> وهو وسم مفرد أي ليس له وسم نهاية تماماً مثل <IMG>. وفيه نقوم بتحديد مصدر وخصائص كل ملف نريد إظهاره داخل أحد الإطارات. ويتم استخدام هذا الوسم مرات بنفس عدد الإطارات المذكورة داخل <FRAMESET>. وسوف أقوم مباشرة باستخدام الخاصية SRC لتحديد مصدر الملف.
دعنا نقوم الآن بإتمام الشيفرة لبعض الأمثلة المذكورة أعلاه. ونبدأ بالمثال الأول:
<FRAMESET COLS="50%,50%">
<FRAME SRC="frame1.html">
<FRAME SRC="frame2.html">
</FRAMESET>
الآن ... والآن فقط أصبح لديك صفحة إطارات محترمة.
مثال آخر:
<FRAMESET COLS="200,400,*">
<FRAME SRC="frame1.html">
<FRAME SRC="frame2.html">
<FRAME SRC="frame3.html">
</FRAMESET>
مثال ثالث:
<FRAMESET ROWS="50,*,15%,20%">
<FRAME SRC="frame1.html">
<FRAME SRC="frame2.html">
<FRAME SRC="frame3.html">
<FRAME SRC="frame4.html">
</FRAMESET>
ورابع:
<FRAMESET COLS="*,2*">
<FRAME SRC="frame1.html">
<FRAME SRC="frame2.html">
</FRAMESET>
وبالإضافة إلى ما ذكر، نستطيع إدراج صورة مباشرةً داخل الإطار وباستخدام <FRAME SRC> تماماً كما ندرجها باستخدام <IMG SRC> وإليك هذا المثال:
<FRAMESET COLS="50%,50%">
<FRAME SRC="frame1.html">
<FRAME SRC="thedome.jpg">
</FRAMESET>
*
والآن لماذا لا نقم معاً بمراجعة الأفكار الأساسية السابقة الذكر وتلخيصها؟ وهذه هي:-
|
|
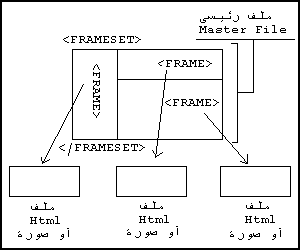
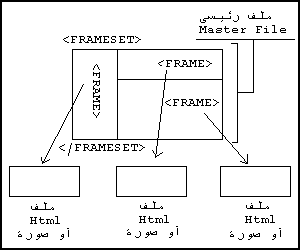
كما نستطيع تمثيل هيكلية الإطارات من خلال الشكل التالي:

هل تأكدت من فهمك لهذه النقاط؟ لنتابع إذن ...
حتى الآن قمنا بتقسيم الصفحة إما لإطارات أفقية أو لإطارات عمودية. لكن نحتاج لمعرفة كيفية إدراج كلاهما في الصفحة. كما في الأمثلة التالية:
صفحة مكونة من صفين، الثاني منهما مقسم بدوره إلى عمودين *
صفحة مكونة من عمودين، الثاني منهما مقسم بدوره إلى صفين *
لنبدأ بالمثال الأول:
بما أن الصفحة تحتوي على صفين نقوم بتعريفهما أولاً حسب الإرتفاعات المرغوب بها:
<FRAMESET ROWS="100,*">
<FRAME SRC="frame1.html">
<FRAME SRC="frame2.html">
</FRAMESET>
لكن الصف الثاني مقسم إلى عمودين وهنا يعتبر بمفهوم لغة HTML وكأنه صفحة إطارات جديدة لذلك لا نحتاج لتعريفه كصف وبدلاً من ذلك نعاود استخدام تعريف الصفحات! أي <FRAMESET> مرة أخرى.
<FRAMESET ROWS="100,*">
<FRAME SRC="frame1.html">
<FRAMESET>
</FRAMESET>
</FRAMESET>
وبما أن الصف الثاني (أو لنقل الإطار الثاني) مقسم إلى عمودين، إذن بقي علينا إضافة تعريف لهذه الأعمدة. وبذلك تكون الشيفرة النهائية كالتالي:
<FRAMESET ROWS="100,*">
<FRAME SRC="frame1.html">
<FRAMESET COLS="200,*">
<FRAME SRC="frame2.html">
<FRAME SRC="frame3.html">
</FRAMESET>
</FRAMESET>
ما رأيك أن تحاول كتابة الشيفرة الخاصة بالمثال الثاني، أما إذا أردت إختصار هذه المهمة فهذه هي
لنقم الآن بإدراج مثال آخر وتحليله: أنقر هنا لمشاهدته ثم عد إلى هنا لنناقشه معاً
يوجد لدينا ثلاثة أعمدة، أليس كذلك؟ إذن لنقم بتعريف صفحة إطارات ذات ثلاثة أعمدة (طبعاً لا يوجد أهمية للأحجام المذكورة، فأنا اخترتها حسب رغبتي وتستطيع أنت اختيار الأحجام التي تريدها).
<FRAMESET COLS="100,*,100">
<FRAME SRC="frame1.html">
<FRAME SRC="frame2.html">
<FRAME SRC="frame3.html">
</FRAMESET>
العمود الأوسط من هذه الصفحة مقسم إلى صفين، إذن نستبدل تعريفه بتعريف آخر لصفحة إطارات مكونة من صفين (وهذا هو التعريف بصورة مستقلة)
<FRAMESET ROWS="80,*">
<FRAME SRC="frame2.html">
<FRAME SRC="frame4.html">
</FRAMESET>
وبعد دمج الشيفرتين السابقتين معاً نحصل على هذه الشيفرة النهائية:
<FRAMESET COLS="100,*,100">
<FRAME SRC="frame1.html">
<FRAMESET ROWS="80,*">
<FRAME SRC="frame2.html">
<FRAME SRC="frame4.html">
</FRAMESET>
<FRAME SRC="frame3.html">
</FRAMESET>